ในกิจกรรม I / O 2014 ล่าสุด Google กลับมาพร้อมกับเซอร์ไพรส์ใหม่ นอกเหนือจากการเปิดตัวการอัปเดต Android ใหม่อย่างเป็นทางการด้วยชื่อรหัส Lollipop แล้ว Google ยังได้เปิดตัวภาษาการออกแบบใหม่ที่เรียกว่า Material Design เป็นระบบการออกแบบที่ไม่เพียง แต่มีจุดประสงค์สำหรับการปรับปรุงส่วนต่อประสานผู้ใช้ Lollipop ใหม่ แต่ยังสำหรับอุปกรณ์และสภาพแวดล้อม

การออกแบบวัสดุมีคุณสมบัติที่สำคัญบางอย่างที่แตกต่างจากแนวโน้มการออกแบบอื่น ๆ ด้วยวิธีที่เป็นเอกลักษณ์ของตัวเอง เช่นเดียวกับชื่อของมันมันเป็น แรงบันดาลใจจากวัสดุจริง และรวมเข้ากับระบบการออกแบบเดียวเพื่อสร้างประสบการณ์การใช้งานที่ทันสมัยเรียบง่ายสวยงามและโต้ตอบได้มากที่สุด ในโพสต์นี้เราจะดูว่ามีอะไรอยู่ในการออกแบบวัสดุและให้คำแนะนำสั้น ๆ เกี่ยวกับวิธีการใช้งาน โดยการอ้างอิงบล็อกของ Google ฉันจะพูดว่า“ นี่คือการออกแบบวัสดุ”
การแนะนำ
การออกแบบวัสดุเป็นระบบการออกแบบที่รวมเป็นหนึ่งเดียวหมายความว่ามันถูกออกแบบมาเพื่อทำงานกับอุปกรณ์และแพลตฟอร์มที่มีอยู่ในปัจจุบันทั้งหมด ตั้งแต่แท็บเล็ตสมาร์ทโฟนไปจนถึงเดสก์ท็อปและจาก Android, iOs, Windows ถึงแพลตฟอร์มเว็บ การออกแบบรูปลักษณ์และความรู้สึกทั้งหมดควรเหมือนกันทุกที่
หลักการสำคัญ
มีหลักการสำคัญสามข้อที่สร้างการออกแบบวัสดุ นี่เป็นส่วนพื้นฐานที่สุดของวัสดุที่เสนอโดยทั่วไป
- วัสดุเป็นอุปมา การพัฒนาวัสดุได้แรงบันดาลใจจากการศึกษาองค์ประกอบสัมผัสที่เราใช้ทุกวัน กระดาษและหมึก มันทำให้วัตถุแสงพื้นผิวและการเคลื่อนไหวดีขึ้นเมื่อมีปฏิสัมพันธ์กัน
- ตัวหนากราฟิกและเจตนา การพิมพ์แบบกริดช่องว่างขนาดสีและการใช้ภาพที่ใช้ในพื้นฐานการออกแบบการพิมพ์ทำให้เนื้อหาของวัสดุดีขึ้น
- การเคลื่อนไหวให้ความหมาย นี่คือหนึ่งในสิ่งที่สังเกตได้มากที่สุด ในเนื้อหาคุณควรมีการเคลื่อนไหวที่มีความหมายและเหมาะสมคำติชมที่ละเอียดและชัดเจนและการเปลี่ยนที่มีประสิทธิภาพและเชื่อมโยงกัน

ส่วนประกอบ
การออกแบบวัสดุใส่ใจในทุกรายละเอียดของส่วนประกอบเพื่อให้สามารถใช้ได้ในระดับสากล ส่วนประกอบเหล่านี้จะช่วยให้คุณสร้างแอพและเว็บไซต์ที่น่าทึ่ง มีส่วนประกอบมากมายที่จัดทำโดยวัสดุเช่นปุ่ม, สวิทช์, การ์ด, การป้อนข้อความ, fab (ปุ่มแอ็คชั่นลอยตัว), ไดอะล็อก, ขนมปังปิ้ง, เมนูย่อย, แท็บและอื่น ๆ แต่ละคนมีกฎของตนเองและเป็นแนวทางในการสร้างพวกเขาดังนั้นคุณจะไม่มีองค์ประกอบที่ไม่สำคัญ

สิ่งที่รูปแบบ
นอกจากส่วนประกอบแล้ว Material ยังมีรูปแบบพื้นฐานบางอย่างสำหรับ UI เพิ่มเติม รูปแบบเหล่านี้จะปรับปรุง UI ที่คุณสร้างขึ้นด้วยส่วนประกอบของวัสดุ รูปแบบรวมถึงรูปแบบข้อมูล, ลิ้นชักการนำทาง, ข้อผิดพลาด, ท่าทาง, เทคนิคการเลื่อน, ค้นหา, การตั้งค่า, การโหลดภาพ, ปัดเพื่อรีเฟรชและอีกมากมาย
สีการออกแบบวัสดุ
สีของวัสดุได้รับการออกแบบในลักษณะที่จะไม่ทำให้คุณรู้สึกอึดอัดแปลกและแบน แรงบันดาลใจจากสภาพแวดล้อมในชีวิตประจำวันของเราเช่นป้ายถนนสถาปัตยกรรมร่วมสมัยเทปทำเครื่องหมายทางเท้าและสนามกีฬา Material Design นำเสนอสีสันที่คุณคาดไม่ถึงและมีชีวิตชีวา มีจานสีมากมายให้เลือกเพื่อให้ความสะดวกแก่คุณในการพัฒนาแอพหรือเว็บไซต์ คุณยังสามารถดาวน์โหลดแถบสีสำหรับการใช้งานในท้องถิ่นเช่นคอลเลกชัน Photoshop ของคุณ

ไอคอนของวัสดุ
หากคุณเป็นนักพัฒนาซอฟต์แวร์ Android คุณจะต้องคุ้นเคยกับชุดไอคอนฟรีที่ Google มีให้ พวกเขามักจะใช้สำหรับองค์ประกอบหลักและแถบการกระทำเท่านั้น ในขณะที่แหล่งข้อมูลอื่นเราต้องค้นหาไอคอนอื่น ๆ เช่นโฟลเดอร์ไฟล์คัดลอกและวางด้วยตนเอง ในการออกแบบวัสดุ Google ได้แก้ไขปัญหาด้วย ชุดไอคอนมากมายที่ คุณสามารถใช้ได้
ไอคอนแต่ละอันผ่านการออกแบบที่ใช้การศึกษาวัสดุสัมผัส พวกเขายังคงรักษาหลักการด้านวัตถุด้วยเช่นกันซึ่งสอดคล้องกัน คุณสามารถดาวน์โหลดไอคอนเหล่านี้บน GitHub พวกเขามาพร้อมกับตัวเลือกสำหรับการใช้งานที่แตกต่างกันเช่นสำหรับ iOs, เว็บ, Android หรือ svg หากคุณต้องการตัวเลือกที่กว้างขึ้นสำหรับการปรับแต่งง่ายคุณอาจต้องการเห็นชุดไอคอนการออกแบบวัสดุบน FlatIcon ภายในชุดคุณจะได้ไอคอนเวกเตอร์ (SVG & EPS), รุ่น PSD และ PNG

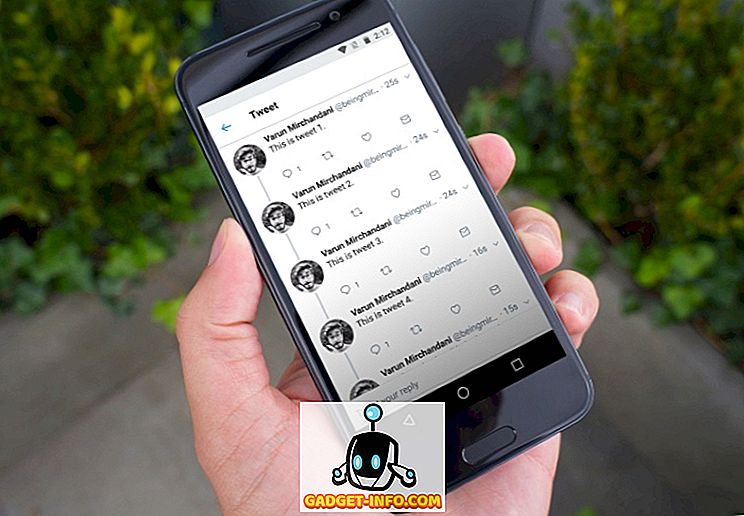
นิเมชั่นของวัสดุ
นี่คือคุณสมบัติของวัสดุที่ฉันชอบมากที่สุด อนิเมชั่นใน Material นั้นสมจริงและใช้งานง่าย ภาพเคลื่อนไหวทุกภาพมีการเปลี่ยนจังหวะเวลาที่มีความหมายสอดคล้องและถูกต้อง การสาธิต gif ที่แสดงด้านล่างเป็นเพียงหนึ่งในภาพเคลื่อนไหววัสดุที่สวยงาม เพื่อให้การโต้ตอบมีส่วนร่วมและตอบสนองได้ดียิ่งขึ้นทีมงาน Google ยังสร้างแอนิเมชันคล้ายระลอกคลื่นน้ำ ส่วนใหญ่จะใช้กับปุ่มและการ์ด

คุณสมบัติเหล่านั้นที่ฉันอธิบายเป็นเพียงส่วนเล็ก ๆ ของข้อเสนอการออกแบบวัสดุ หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับโลกวัสดุเพียงตรงไปที่หน้าเอกสาร
การดำเนินงาน
โดยค่าเริ่มต้นการออกแบบวัสดุมาเป็นอัปเดต UI ใหม่สำหรับ Android Lollipop คำแนะนำทั้งหมดที่มีการใช้วัสดุภายใน เนื่องจากวัสดุมีวัตถุประสงค์สำหรับสภาพแวดล้อมทุกประเภทการนำไปใช้กับระบบอื่นจะไม่ยาก และต้องขอบคุณชุมชนที่ทำให้มันง่ายยิ่งขึ้นด้วยเครื่องมือบางอย่างที่พวกเขาสร้างขึ้น
นี่คือหลายวิธีที่คุณจะได้รับการออกแบบวัสดุนอก Android เช่นเว็บ
ใช้ CSS Frameworks
นี่เป็นวิธีที่ง่ายที่สุดถ้าคุณต้องการใช้การออกแบบวัสดุในแพลตฟอร์มเว็บ ด้วยกรอบสิ่งที่คุณต้องทำคือเริ่มต้นมันแล้วเขียนองค์ประกอบที่คุณต้องการ มีเฟรมเวิร์กมากมายที่คุณสามารถใช้เช่น Materialize, Material UI หรือ Polymer เพื่อตั้งชื่อไม่กี่ ตัวเลือกส่วนตัวของฉันอยู่ใน Materialize ง่ายต่อการใช้และทำความเข้าใจและมีเอกสารที่ยอดเยี่ยมพร้อมการสาธิตที่ดี

ปฏิบัติตามแนวทาง
หากคุณต้องการใช้งานวัสดุโดยปราศจากความช่วยเหลือของกรอบงานและต้องการยุ่งกับรหัสมากที่สุดคุณต้องปฏิบัติตามแนวทางวัสดุ ที่นั่นคุณจะพบสิ่งที่ควรและไม่ควรทำเพื่อให้บรรลุตามหลักการวัสดุ คุณจะเห็นคำแนะนำพื้นฐานทั้งหมดเพื่อสร้างส่วนประกอบเค้าโครงภาพเคลื่อนไหวสีรูปแบบและอื่น ๆ คุณอาจต้องการดูรายการตรวจสอบวัสดุบางรายการเพื่อการพัฒนาที่ง่ายขึ้น
ข้อสรุป
การออกแบบวัสดุเป็นระบบการออกแบบที่ยอดเยี่ยมและเป็นหนึ่งในแนวโน้มที่คาดการณ์ไว้มากที่สุดแห่งปี ในอีกไม่กี่เดือนข้างหน้าเราอาจเห็นมันทุกที่ แอพและไซต์อื่น ๆ จะขัดเกลาด้วยการอัปเดตการออกแบบใหม่ของ Google
และด้วยการออกแบบวัสดุ Google ได้พิสูจน์ความเหนือชั้นในฐานะหนึ่งใน บริษัท เทคโนโลยีที่ใหญ่ที่สุด มันทำให้ Google ไม่เพียง แต่เป็นผู้นำในเสิร์ชเอ็นจิ้นและพื้นที่มือถือระบบปฏิบัติการเท่านั้น แต่ยังรวมถึงด้านการออกแบบด้วย ตอนนี้ไม่มี บริษัท อื่นที่พัฒนาสิ่งที่ยิ่งใหญ่เช่น Google แต่ประสบการณ์บอกว่ามันจะไม่นาน รอสักครู่ให้ บริษัท อื่นตอบสนองต่อการออกแบบวัสดุของ Google