มันน่าแปลกใจจริงๆที่ Apple ใช้เวลานานในการนำคุณสมบัติที่เรียบง่ายซึ่งผู้ใช้ถามมานาน ฉันหมายถึง iOS 11 ผู้ใช้ไม่สามารถเห็น favicon ใน Safari ซึ่งเป็นสิ่งที่ทำให้ฉันรำคาญมาก โชคดีที่ iOS 12 นำการสนับสนุนมาจาก favicon และนี่เป็นหนึ่งในสิ่งเล็ก ๆ ที่ทำให้ฉันมีความสุขมาก ดังกล่าวด้วยเหตุผลบางอย่าง favicon ใน Safari ไม่ได้เปิดใช้งานตามค่าเริ่มต้นและคุณต้องเปิดใช้งานด้วยตนเอง เนื่องจาก Apple ไม่ได้กล่าวถึง favicon ที่ใดก็ได้ใน Safari จึงไม่ตรงไปตรงมาเกี่ยวกับวิธีการเปิดใช้งาน นั่นเป็นเหตุผลที่ทำให้ผู้อ่านของเราง่ายขึ้นเราจึงนำเสนอบทช่วยสอนที่ดีที่เราแสดงวิธีเปิดใช้งาน favicon ใน Safari ใน iOS 12:
การเปิดใช้งาน Favicon ใน Safari ใน iOS 12
หมายเหตุ: เรากำลังใช้ iPhone X เพื่อสาธิตการสอนนี้ซึ่งกล่าวว่าคุณลักษณะนี้จะใช้งานได้กับ iPhone ทุกเครื่องตราบเท่าที่ใช้งานบน iOS 12
หากคุณเป็นผู้ใช้ iOS มาเป็นเวลานานคุณรู้ว่า Apple ชอบซ่อนการตั้งค่าเฉพาะแอพในแอพการตั้งค่าหลัก เช่นเดียวกับการตั้งค่าเฉพาะของ Safari ดังนั้นเพื่อเปิดใช้งาน favicon คุณจะต้องใช้แอพการตั้งค่า เพียงทำตามขั้นตอนที่ระบุด้านล่างและคุณจะสามารถทำได้ในไม่กี่วินาที อันนี้เป็นบทเรียนสั้น ๆ :
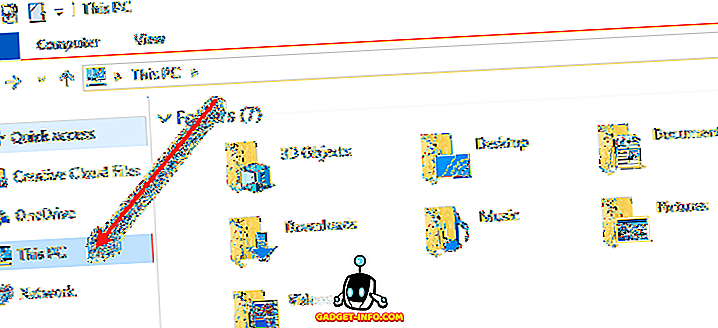
- เปิดแอพการตั้งค่า แล้วแตะที่ Safari
2. ที่นี่ เลื่อนลงเพื่อค้นหาตัวเลือก“ แสดงไอคอนในแท็บ” และเปิดใช้งาน
3. แค่นั้นแหละ ตอนนี้คุณ ควรจะเห็น favicon ในแท็บ Safari ของคุณ ดังที่แสดงในภาพด้านล่าง
การเปิดใช้งาน Favicon ใน Safari ใน macOS Mojave
- การเปิดใช้งาน Favicon ใน Safari ใน macOS Mojave นั้นง่ายกว่าบน iOS 12 ก่อนอื่นให้เปิด Safari จากนั้นกดแป้นพิมพ์ลัด "Command + Comma" เพื่อเปิดแผงการตั้งค่า ที่นี่แตะที่เมนูแท็บ
2. ในเมนูแท็บ เปิดใช้งานตัวเลือกสุดท้ายที่อ่าน“ แสดงไอคอนเว็บไซต์ในแท็บ” เพียงเท่านี้คุณก็เปิดใช้งาน Favicon ใน Safari แล้ว
3. ในภาพด้านล่างคุณสามารถดูว่าแท็บ Safari ของคุณดูก่อนและหลังการเปิดใช้งาน Favicon
เพลิดเพลินไปกับเว็บไซต์ Favicon ในเบราว์เซอร์ Safari ของคุณ
ความสามารถในการแสดง favicon หายไปใน Safari ตั้งแต่เริ่มต้นและเป็นหนึ่งในคุณสมบัติที่ผู้ใช้ร้องขอมากที่สุดสำหรับแอป ด้วย iOS 12 และ macOS Mojave ในที่สุด Apple ก็ได้ให้สิ่งที่พวกเขาต้องการ ฉันชอบคุณสมบัตินี้ แต่แล้วคุณล่ะ? คุณคิดว่าการสนับสนุน favicon ใน Safari สร้างความแตกต่างหรือไม่และไม่ส่งผลกระทบใด ๆ เลย? แจ้งให้เราทราบโดยเขียนในส่วนความเห็นด้านล่าง